Adding extra customization to your website is quite common—especially when your chosen theme doesn’t support the design or functionality you need. However, many amateur designers overlook a critical detail: making changes directly to the parent theme. This can lead to all your custom code being wiped out whenever the theme is updated.
Of course, no one wants to keep redoing the same work. It’s a waste of time, effort, and money. To prevent this, you should always create a child theme when customizing WordPress themes.
What is WordPress Child Theme?
A child theme is a WordPress theme that inherits the functionality, features, and styling of another theme—called the parent theme. It allows you to safely make modifications without touching the parent theme’s files.
Child themes are the recommended way of modifying an existing theme.”
— WordPress Codex
WordPress codex did a very great job in explaining what child theme is.
Now that you understand what a child theme is, let’s build one!
1. What You Need to Create a Child Theme
To get started, you’ll need the following:
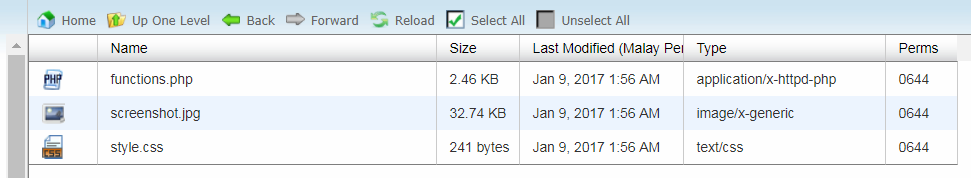
- A folder for your child theme
- A style.css file
- A functions.php file
- A screenshot.png (optional, for theme preview)

2. Step-by-Step: Creating a WordPress Child Theme
1. Create a New Folder
Navigate to wp-content/themes/ in your WordPress installation. Create a new folder and name it using this format: [parent-theme-name]-child.
Since we’re using the Divi theme, we’ll name our folder:
3. Add a Screenshot (Optional)
Upload a screenshot.png file into the divi-child folder. This image will appear in Appearance > Themes as your theme preview.

3. Create functions.php
Using a code editor like Atom, create a blank functions.php file and upload it to the divi-child folder. You’ll use this later for custom PHP functions or enqueueing styles.
4. Create style.css
In the same folder, create a style.css file and paste the following code:
Child Theme Syntax:
/*
Theme Name: Level Up Child
Theme URI: http://bookwormhead.com
Description: This is a child theme of Angelic site
Author: Angelic Sanoy
Author URI: http://bookwormhead.com
Template: Divi
Version: 0.1
*/
@import url(“../Divi/style.css”);
Make sure the Template: value exactly matches the folder name of your parent theme (case-sensitive).
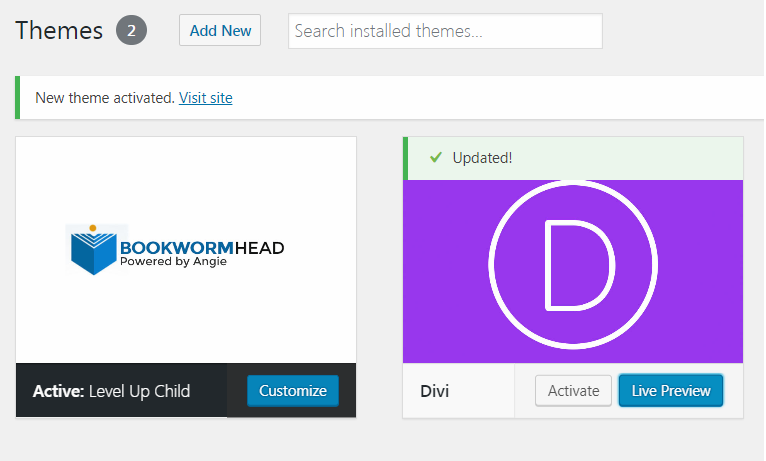
5. Activating the Child Theme
Once all files are in place, go to your WordPress dashboard:
Appearance > Themes and click Activate under your new child theme.
