Recently, I saw a question on the Facebook group on how to style their Divi blog grid layout into a unique way. In this vtutorial, I’m going to give you the step by step tutorial on how to revamp your Divi blog module.
1. Add A Class On Your Divi Blog Module
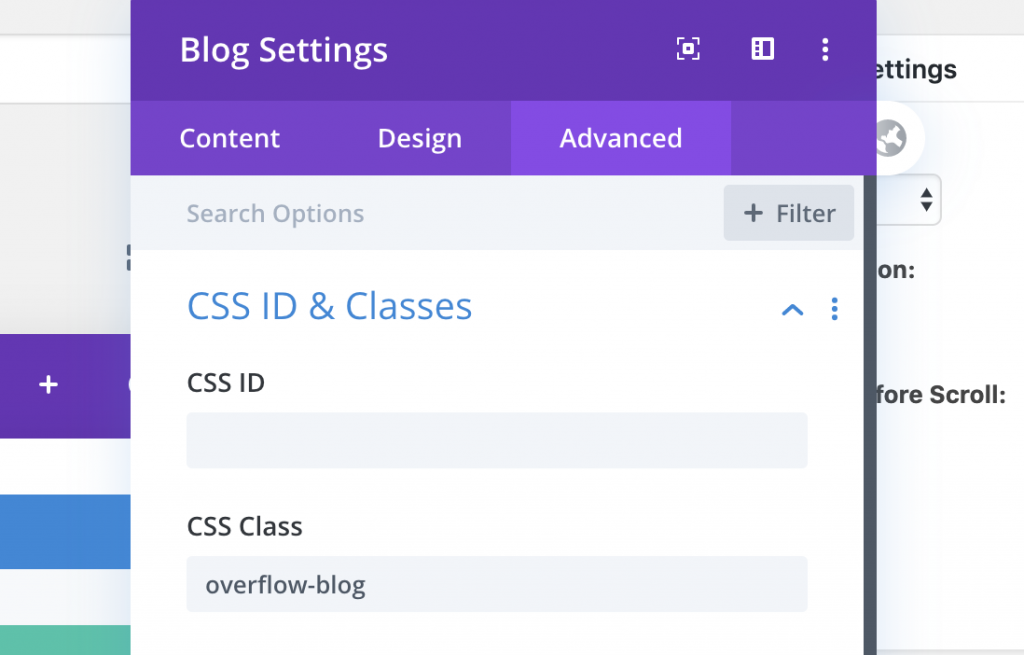
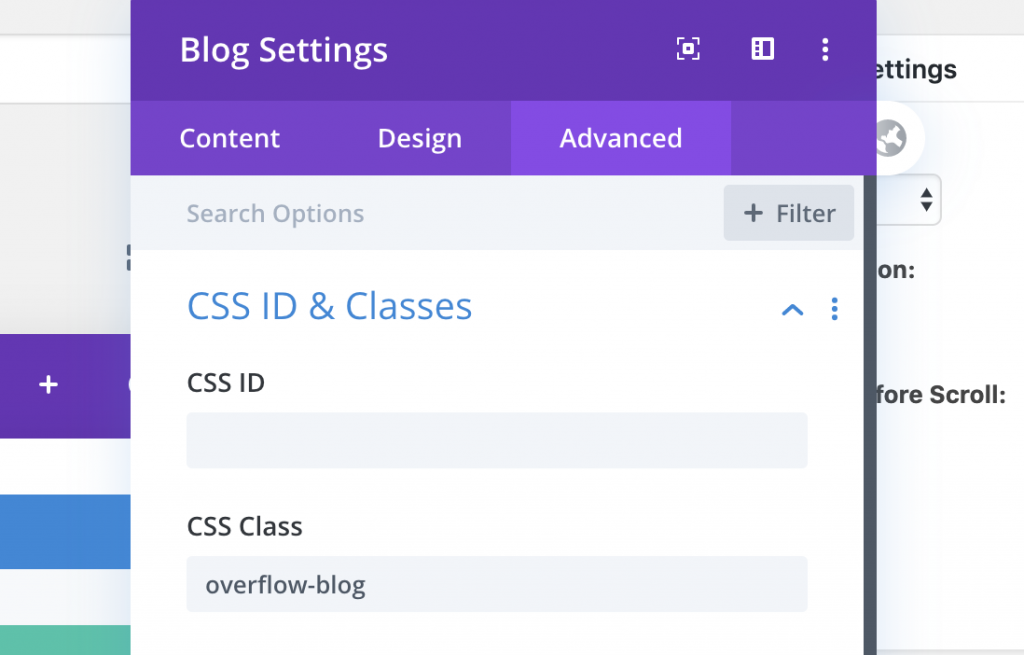
The first step is to add a class name to your blog module so we can style your Divi blog grid layout.
On my case, I used overflow-blog as class name, you can use any name you want. This can be done by using a Divi blog module, click the Advanced tab then CSS Class.

2. Style Your Divi blog grid layout Using Custom CSS
In order to overwrite the default styles, we need to declare group of css syntax. Simply go to WordPress dashboard > Divi > Theme Options > Custom CSS. If you’re using a Divi child theme, you can also insert the code below in style.css
.overflow-blog .et_pb_post {
position:relative;
border:none;
padding-bottom:30%;
}
.overflow-blog .et_pb_post h2.entry-title {
margin-top:-25%;
min-height:100px;
}
.overflow-blog .et_pb_post h2.entry-title {
padding: 10% 4% 2% 4%;
margin-bottom:20vh;
z-index:9;
}
.overflow-blog .et_pb_post .post-meta,
.overflow-blog .et_pb_post .post-content {
padding: 5% 4% 10% 4%;
z-index:8;
}
.overflow-blog .et_pb_post h2.entry-title,
.overflow-blog .et_pb_post .post-meta,
.overflow-blog .et_pb_post .post-content {
position: absolute;
background: #fff;
width: 88%;
}
.et_pb_column.et_pb_column_empty .overflow-blog{
min-height:0;
}
.overflow-blog .et_pb_post h2.entry-title,
.overflow-blog .et_pb_post .post-meta,
.overflow-blog .et_pb_post .post-content {
border-right: 1px solid #026AC1;
border-left: 1px solid #026AC1;
}
.overflow-blog .et_pb_post h2.entry-title {
border-top: 1px solid #026AC1
}
.overflow-blog .et_pb_post .post-content{
border-bottom: 1px solid #026AC1;
}
.overflow-blog .et_pb_post .post-meta,
.overflow-blog .et_pb_post .post-content {
margin: 0;
}
.overflow-blog .et_pb_post a.more-link {
color: #fff;
background: #026AC1;
padding: 5px;
margin: 10% 0;
text-transform: uppercase;
}
Basically, the css code push the post container to overflow the featured image. You can download the .json file here and check the demo This will work on all themes as long as you are using Divi Builder.
By the way, I have also other Divi blog layout that is perfect for heavy content blogs. Feel free to check, you might like it. 🙂