Lately, I created a tutorial for onclick pop-up exclusively for Divi users. Actually, the tutorial is applicable in all themes but I decided to come-up with a different series exclusively for Elementor users so you won’t get confuse with the interface.
Again, if you want to see the how to create an onclick tutorial pop-up for Divi without using a plugin, feel free to check the other blog here
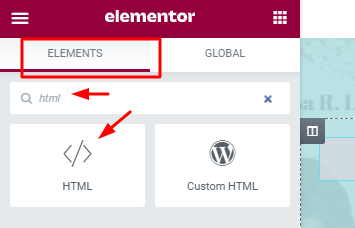
Step 1: Go to your Elementor search box and look for HTML code

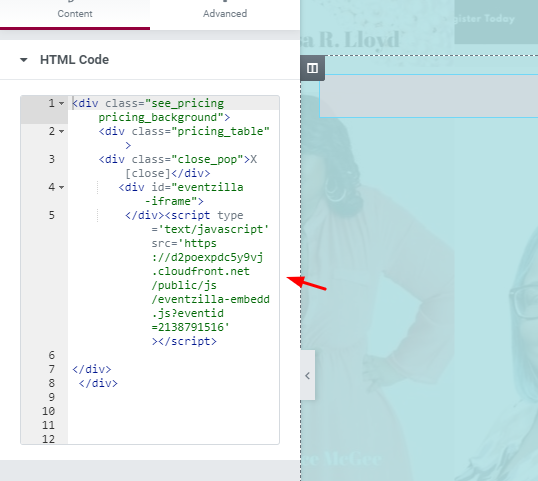
Add the following code below to create a pop-up element.

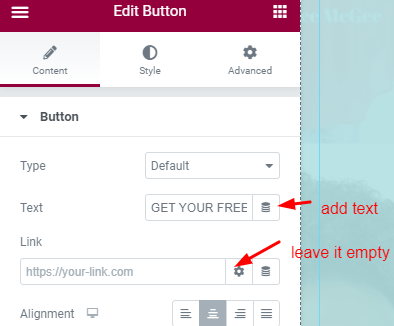
Step 2: Add a button element – keep the link empty and add a text for your onclick pop-up button

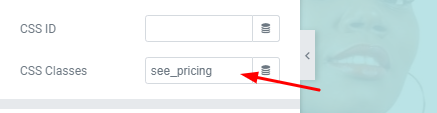
Then go to advanced tab and add the class name called .see_pricing

Let’s get our hands dirty!
Add the following CSS and Javascript code to your theme options. If you’re using an elementor Pro, you can add the custom css and javascript in the Integration options. Otherwise, you can also install a plugin called “Simple Custom CSS and JS”

CSS Code:
Javascript/Jquery Code:

Still Confuse? Leave me a message on [email protected]
To learn more WordPress and any Divi tutorials, check out my blog and choose “Divi” button to see all the result related to Elegant Themes tutorials.or you also follow my YouTube channel.
