Lately, I’ve been busy revamping landing pages from Hubspot and decided to record the basic process of developing a landing page from scratch using SCSS and VS. If you haven’t use Sass yet, I highly recommended trying this awesome meta-language. Literally, it will change your life dramatically.
What is Sass?
Sass is an extension of CSS3. The framework allows you create rules that css doesn’t offer like nested rules, mixins, selector and much more. However, this secondary language doesn’t support on traditional browsers, you need a compiler to convert it into CSS but with the help of Visual Studio extensions, you can set it up in just few clicks.
Basic Cheat Sheet For Sass Rules
First, open the visual studio code. If you haven’t yet, please download here.
Files You Need To Create:
- index.html
- style.scss
- style.css
1. Create A Boilerplate In Your Index.Html
Use the boilerplate below and link the style. css. You can install a “” extension in visual studio to automatically paste the boiletplate
2. Add a live SASS compiler extension
Basically, live sass compiler extension allow you to compile scss to css. You can also a map a minified version of your css though I haven’t covered this in my tutorial.
-
- Click the broken square icon for extension
- Use the the search box and type live sass compiler
- Click the Install Green
- Reload the Visual Studio if needed.
3. Start adding sass codes on your style.scss
Start adding you scss code, you can check the SASS documentation on their Official site for more information on how to use their cool features like mixins, extends, variables and among others.
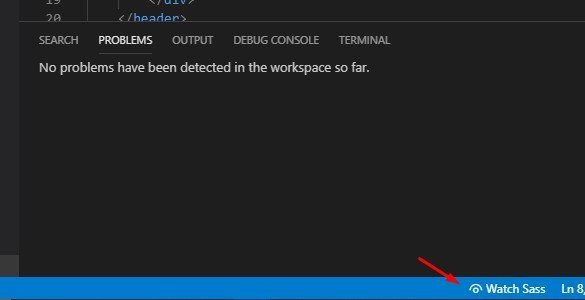
4. Click the watch button.
Click the Watch Sass located at the bottom of your Visual Studio to compile your SCSS to CSS or press ctrl+s (Windows) and cmd+s(Mac)